Sebelum mengganti gambar header, siapkan dulu gambar yang akan di upload. Dan sesuaikan panjang ( umumnya sekitar 850 px) dan lebar gambar dengan kolom widget header gambar itu sendiri. Agar tampak lebih rapi sehingga tidak ada ruang kosong pada kolom widget header.
- Klik Desain..
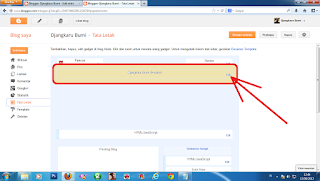
- Klik Tata Letak.
- Pilih dan Klik Edit pada widget header
- Klik Simpan.
- Untuk mengetahui lebar kolom pada gambar,silahkan lihat di edit pengaturan template sesuaian.
- Silahkan copy link yang ada di kota adddress bar browser.
- Selanjutkan silahkan buka Edit HTML template
- Silahkan paste kode tersebut pada kolom Find( Klik CTRL+F dan pastekan kode tersebut ) dan Klik Enter maka akan terlihat/terseleksi link tersebut.
- Selanjutnya silahkan ganti link gambar tersebut dengan link gambar Sahabat.
- Klik Pratinjau tempalte.
- Dan Klik Simpan template.
Untuk menghapus atau menghilangkan judul agar tidak ganda dengan judul yang ada di link gambar baru, silahkan ubah font color judul blog ( Header) menjadi transparent.
Misal Contoh kode font Header pada template yang menjadi percobaan dalam postingan ini :
Header
----------------------------------------------- */
#header-wrap {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUYeQqqixltiEbg67XuilF7sOkeTwvrAwxOPrhwkq5t3F7nzjDKJnqQVdb8QgDbsR7pmohjKoBUoiIOmRHits8DSoEx4fSkIXxqnMsX3dcGsvDhL1V8uvHQhV3DsGU-P90XswJfwy5pRA/s1600/Gambar+header11.jpg) no-repeat;
width:770px;
height:265px;
float:left;
}
#header-inner {
background-position:center center;
margin-left:auto;
margin-right:auto;
}
#header {
float:right;
width:500px;
color:transparent;
text-align:right;
padding:100px 20px 0 0;
}
#header h1 {
height:45px;
font:italic bold 30px georgia;
letter-spacing:0;
margin:0;
padding:10px 0px 0px 0px;
text-transform:none;
text-shadow: 2px 2px 2px color:transparent;
}
#header a {
color:transparent;
text-decoration:none;
text-shadow: 2px 2px 2px color:transparent;
}
#header a:hover {
color:transparent;
}
#header .description {
height:16px;
color:transparent;
font:bold 13px arial;
letter-spacing:0em;
margin:0;
padding:2px 0px 47px 0px;
text-transform:none;
text-shadow: 1px 1px 1px color:transparent;
}
#header img {
margin-left:auto;
margin-right:auto;
}
Ubah warna Font menjadi transparent, silahkan ubah sampai benar-benar judul tidak tampak lagi. Sehingga hasilnya seperti gambar paling atas dipostingan ini.
Cara Praktisnya adalah meletakan kode berikut diatas kode ]]></b:skin>
#header{
display: none !important;
}
Jika lupa cara hosting gambar silahkan kunjungi aritkel Cara Hosting Blogspot, Cara Membuat Site Google dan Cara Hosting Photobucket. Pilih salah satu cara yang menurut Sahabat paling mudah. Cukup sekian Cara Memasang Gambar Header. Semoga bermanfaat. Selamat berkreatif dan Salam ngeblog !
.png)

.png)
.png)
.png)
.png)
.png)
.png)
.png)
Tidak ada komentar :
Posting Komentar